Unterschied zwischen Wireframe und Storyboard

- 1628
- 24
- Kurt Reinelt
Wireframing und Storyboarding sind gemeinsame Techniken, die seit geringer Zeit in der Webentwicklung und im Webantragslebenszyklus verwendet werden. Es gibt viel, was in einen Webentwicklungslebenszyklus eingeht. Es gibt verschiedene Faktoren, die zur allgemeinen Benutzererfahrung beitragen. Angenommen, Sie verwenden eine Online -Einkaufsanwendung. Ihre Erfahrung kann durch viele Faktoren ruiniert werden, beispielsweise die nicht-freundliche Benutzeroberfläche, die winzigen Schriftarten, die Reaktionsfähigkeit und jeder davon zum UX-Design bei. Wireframing und Storyboarding sind vorgeschlagene Techniken, die früh im Prozess angewendet werden. Aber Drahtframing ist oft mit Storyboarding verwechselt, weil sie ähnlich und Zweck ähnlich und Zweck haben.

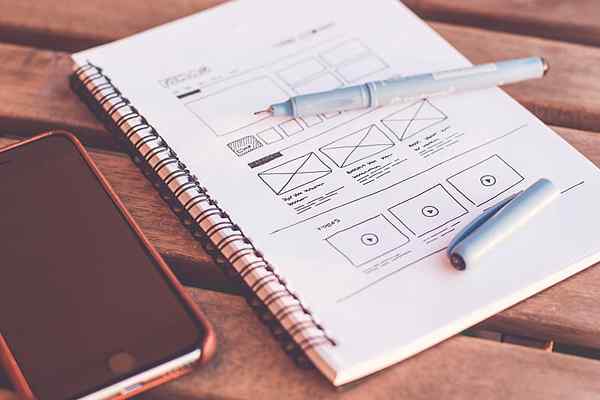
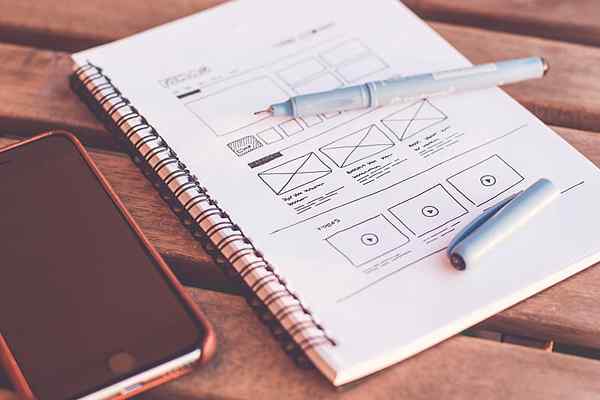
Was ist ein Wireframe?
Wireframe ist ein Seitenschema, eine Skizze Ihrer Website, bevor jede Art von Entwicklungs- oder Designelement in sie geht. Grundsätzlich ist es eine visuelle Darstellung des Layouts Ihrer Website ohne die ausgefallenen Elemente wie Farben, Schriftarten, Schattierung oder nur jedes andere Designelement, das Ihre Website visuell ansprechend und interaktiv macht. Wireframe ist eine Art Wäschereiliste dessen, was aus der Perspektive von Medien und Inhalten in jede Seite eingeht. Sie haben im Grunde eine Skizze Ihrer Webseite und die wichtigen Elemente, die in Formen, Kästchen, Linien, Farben, jedoch nur in Graustufen, umrissen sind, um sie so einfach wie möglich zu halten. Genau wie Ihre Blaupausen für ein neues Gebäude oder ein Büro sind Drahtgitter Entbaus für Ihre Website, die zeigen, wie sich jede der Seiten miteinander verbindet. Es gibt Ihnen eine Vorstellung davon, wie die Website aussehen wird, wenn sie fertig ist. WireFraming ist ein wichtiger Bestandteil des Webdesign -Lebenszyklus, mit dem Sie Informationen auf der Website oder auf der Webseite festlegen können.

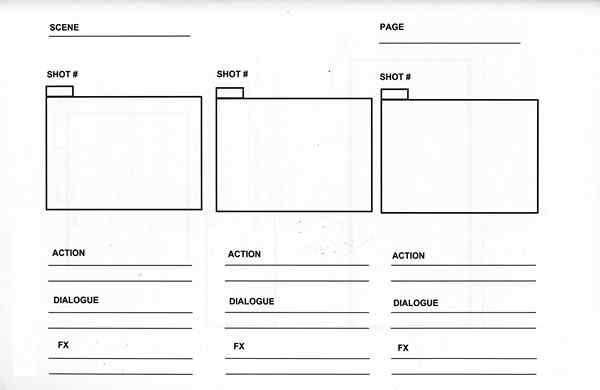
Was ist ein Storyboard?
Ähnlich wie mit Wireframes ist ein Storyboard auch ein Blaupause für ein Webdesign -Projekt oder ein Prototyp für Ihre App, das alle Komponenten Ihrer Website und ihre Verbindung abzeichnet. Storyboard ist eine Art erweitertes Wireframing, das auf einem Blatt Papier mit einem Bleistift oder einem Grafikprogramm auf einem Computer erstellt wurde. Es ist ein hochrangiger Überblick über die beabsichtigten Ergebnisse eines Moduls, z. B. wie Sie mit der Organisation der Informationen beginnen und den Fluss der Webseite ermitteln, bevor Sie sich Sorgen über die Designelemente der Website wie Farben, Schriftarten machen, , usw. Ein Storyboard ist eine Sammlung von Bildern mit niedrigem Fidelity, mit denen Mock-up-App-Bildschirme erstellt werden können. Storyboards sind einfache Skizzen und Beschreibungen dessen, wohin Sie weiter in die Anwendung gehen und mit den Elementen interagieren. Storyboarding ist eine Möglichkeit zu bestimmen, dass alles gut und in die richtige Richtung läuft.
Unterschied zwischen Wireframe und Storyboard
Bedeutung
- Wireframes und Storyboards sind zwei der am häufigsten hergestellten UX -Ergebnisse, die oft miteinander verwirrt sind. Ein Wireframe ist eine grundlegende bildliche Darstellung Ihrer Website oder App, die zeigt, wie sich jede der Seiten miteinander verbindet. Es ist eher eine Wäscheliste dessen, was aus der Perspektive von Medien und Inhalten in jede Seite geht. Ein Storyboard ist einem Drahtmodell sehr ähnlich, außer dass es erweitertes Wireframing während des ersten Forschungsprozesses auf Whiteboards ist. Beide sind gleich wichtig und spielen ihre jeweilige Rolle im gesamten Webentwicklungslebenszyklus.
Struktur
- Ein Wireframe ist eine lineare Darstellung einer Website oder einer Webseitenstruktur, eine Art Mock -Up -Bildschirm darüber, wie das tatsächliche Ding aussehen wird. Die Planung des gesamten Layouts der Website erfordert einen lineareren Ansatz. Ein Storyboard ähnelt Drahtgas, bei denen beide alle Komponenten der Website abbilden. Ein Storyboard ist jedoch eine detailliertere Darstellung, ein Umriss auf hoher Ebene, einschließlich Beschreibungen dessen, was als Benutzer in der Anwendung weitergeht. Storyboards sind in der Struktur in Bezug auf Gruppierung und Ordnung dynamischer.
Zweck
- Der wichtigste Grund, warum Sie immer Wireframe sind, besteht. Dies bedeutet. Es vereinfacht auch die Kommunikation zwischen Ihnen und Ihrem Kunden. Ein Storyboard erfüllt im Grunde genommen den gleichen Zweck, aber detaillierter, aber detaillierter. Es fungiert als Katalysator für weitere Diskussionen mit Ihrem Kunden (oder Kunden).
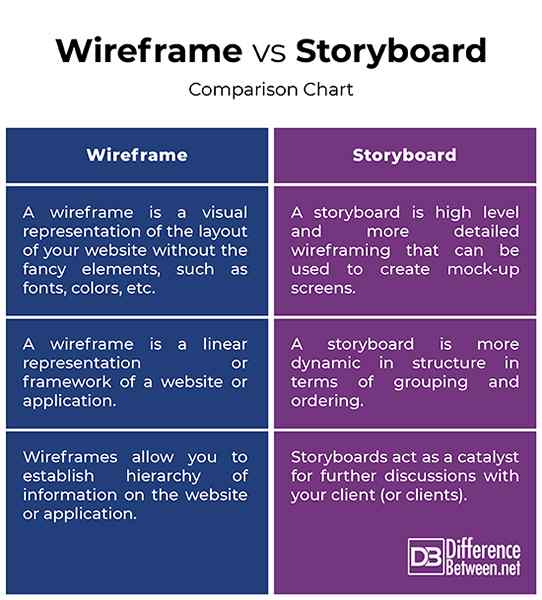
Wireframe vs. Storyboard: Vergleichstabelle

Zusammenfassung
Sowohl Wireframes als auch Storyboards sind ziemlich gleich, wenn sie im Grunde genommen demselben Navigationsschema und Layout ohne die visuellen Elemente folgen, wodurch die kognitive Belastung der Webdesigner und Webentwickler gleichermaßen verringert wird. Wireframing und Storyboarding sind vorgeschlagene Techniken, die frühzeitig als Voraussetzungen im Webentwicklungsprozess angewendet werden. Storyboarding kann jedoch als hochrangiges Wire -Framing mit detaillierterer Darstellung und Skizzen oder Layouts angesehen werden, um mit dem Kunden zu teilen, um sicherzustellen, dass jeder auf dem richtigen Weg ist und auf ein gemeinsames Ziel hinarbeitet. Außerdem sind sie die wichtigsten und am häufigsten hergestellten UX -Ergebnisse, die eine entscheidende Rolle im gesamten Webentwicklungslebenszyklus spielen.
- « Unterschied zwischen Big Data und Hadoop
- Unterschied zwischen unimodaler und bimodaler Verteilung »

