Unterschied zwischen mobilen und reaktionsschnell

- 5067
- 1388
- Leonhard Lesch
Das Webdesign und die Entwicklungswelt haben sich im Laufe der Jahre dramatisch verändert. Wir haben uns von traditionellem Computer zu Mobile Computing übergeben, und diese Erwartung des Berechnens und der Arbeit an der GO-Forderung für ein neues Modell für das Erstellen eines Webs, das mobilfreundlich sein könnte und eine wachsende Anzahl von Mobilgeräten und Betriebssystemen unterstützt. Die Responsive Web Design-Philosophie löst dieses Problem, indem es verschiedene Aspekte desselben einheitlichen Designs erstellt, das sich an die Bildschirmgröße des Geräts anpasst, auf dem Sie es sich ansehen, im Gegensatz zum mobilen Webdesign, was, wie der Name schon sagt, vorschlägt. ist ein mobiler Ansatz zum Erstellen von Websites oder Apps für die mobile Plattform.

Was ist mobil zuerst?
Mobile zuerst ist, wie der Name schon sagt. Mobile ist heutzutage zuerst die neue Normalität geworden, da Menschen an ihren kleinen Bildschirmen gewöhnt sind. Die Idee besteht. Es beabsichtigt, ein immersives Web -Sehung -Erlebnis zu erstellen, aber anstatt die Desktop -Versionen auf mobilen Geräten anzusehen, werden die Designs speziell für die mobilen Geräte erstellt. Diese Strategie deutet darauf hin, dass Unternehmen zuerst Websites oder Anwendungen für die mobilen Geräte erstellen und dann zu den großen Bildschirmen wechseln sollten, um ein besseres Benutzererlebnis für die Benutzer unterwegs zu schaffen. Mobile erste Strategie stellt sicher.

Was ist ein reaktionsschnelles Webdesign??
Responsive Webdesign ist eine Strategie oder eine Reihe von Strategien, mit denen Webseiten auf einer Vielzahl von Geräten oder Bildschirmgrößen rendern, im Gegensatz zum Erstellen von Websites oder Anwendungen für die mobilen Geräte zuerst. Responsive ist eine Webdesign -Philosophie, die zu traditionellen Desktops neigt und dann für kleinere Bildschirmgeräte optimiert wird. Es ist eine Praxis, eine Website oder Anwendung zu erstellen, die sich automatisch ändern und sich an die Abmessungen des Geräts anpasst, auf dem Sie sie anzeigen. Responsive Designs sind darauf zugeschnitten, ein immersives Web -Erlebnis auf normalen Desktops und großen Displaybildschirmen zu bieten. Auf diese Weise können die Elemente innerhalb einer Website oder App bewegen, die Größe ändern und sogar ihre Art und Weise ändern, um das Gerät am besten zu passen, auf dem sie angezeigt werden. Entweder das gesamte Design oder einige spezifische Elemente der Website oder der Anwendung passen sich also an ein Gerät, eine Bildschirmgröße oder eine beliebige Kombination von Funktionen an, um gut zu funktionieren.
Unterschied zwischen mobilen und reaktionsschnell
Design-Philosophie
- Mobile zuerst ist, wie der Name schon sagt. Es ähnelt dem Erstellen einer mobilen App zuerst und dem Anpassung des Layouts an Desktops, Tablets oder Laptop. Reaktionsschnell ist im Gegenteil ein Webdesign -Ansatz, der zu herkömmlichen Desktops neigt und dann die Arbeit auf den mobilen Geräten skaliert hat, die den Benutzern das gleiche eindringliche Erlebnis bieten, unabhängig vom Gerät.
Engagement
- Der mobile First-Design-Ansatz ist eine publikumsbasierte Strategie, die den Benutzern unterwegs ein immersives mobiles Seherlebnis bietet. Heute nutzen die meisten Leute ihre Smartphones für alles, vom Online -Einkaufen bis zur Buchung von Flugtickets, Set -Erinnerungen, finden Sie das nahe gelegene Restaurant, fast alles. Wenn Sie einen Social -Media -Plan entwickeln und die meisten Ihrer gezielten Benutzer Twitter verwenden, werden Sie sich mehr darauf konzentrieren, Twitter -Inhalte zu erstellen, um das Engagement voranzutreiben. Responsive Design ist eine Art Ein-Größe-Ansatz, der mehr Kundenbindung vorantreibt, indem der Inhalt auf allen Geräten leicht zugänglich macht, anstatt es mobil zu erledigen.
Schlüsselelemente
- Der mobile erste Ansatz zielt darauf ab, die optimale Benutzererfahrung für die Benutzer unterwegs zu schaffen, und dreht sich im Kern nur um Minimalismus und Einfachheit. Die meisten Internetnutzer möchten weiterhin ein besseres Erlebnis der mobilen Besichtigung. Dann kommt der Inhalt und der Inhalt King, wenn es um das Kundenbindung geht. Weitere Schlüsselelemente sind große Navigationsschaltflächen, starke Typografie, relevante Inhalte usw. Responsive Design -Ansatz zielt darauf ab, eine optimale Benutzererfahrung mithilfe von HTML- und CSS -Techniken wie Flüssigkeitsnetze, flexiblen Bildern, Medienabfragen usw. zu liefern.
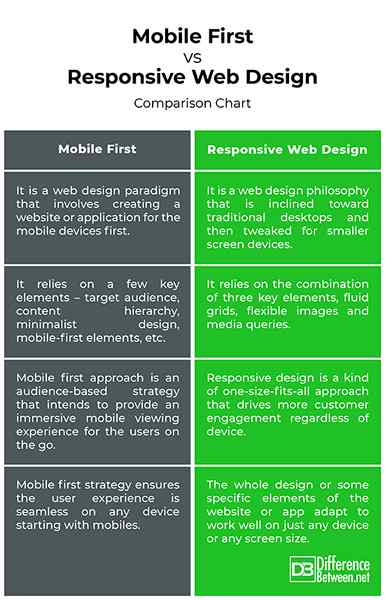
Mobile First vs. Responsive Web Design: Vergleichstabelle

Zusammenfassung von Mobile First vs. Sich anpassendes Webdesign
Mobile -erste Designansatz ist selbsterklärend. Es ist alles, was es sagt; Ein Mobilfunk-First-Design, was bedeutet. Die Idee ist sehr einfach - um die Menschen unterwegs ein immersives Seherlebnis zu schaffen, Menschen, die sich an ihren Smartphones halten. Responsive Ansatz ist im Gegenteil eher zum Desktop -Betrachten geneigt und dann für kleinere Bildschirme oder mobile Geräte neu gestaltet. Responsive Webdesign verwendet einige Techniken, die entweder das gesamte Design oder einige Elemente Ihrer Website oder App ermöglichen, um sich an die Bildschirmgröße anzupassen, die Sie anzeigen.

