Unterschied zwischen CSS Flexbox und Grid

- 3692
- 1031
- Annelie Auer
Die Art und Weise, wie Inhalte auf einer Website organisiert sind, sagt viel über Sie oder Ihre Organisation aus. Genau der richtige Inhalt reicht nicht aus, aber zu wissen, wie Sie Ihre Inhalte organisieren können, ist wirklich sehr wichtig. Das Layout Ihrer Website oder Ihrer Webanwendung ist am meisten von Bedeutung, wenn Sie sich auf den Inhalt konzentrieren möchten. Und es liegt in der Verantwortung der Cascading -Stilblätter, Ihre Inhalte so elegant wie möglich zu organisieren und zu zeigen. Zum Glück haben wir zwei leistungsstarke CSS -Layout -Mechanismen zur Verfügung, um genau das zu tun: CSS Flexbox und CSS Grid. Die Frage ist jedoch, wann Flexbox verwendet werden soll und wann Sie Raster verwenden sollen.

Was ist CSS Flexbox?
Die Flexbox, kurz für das CSS Flexible Box-Modul, ist ein eindimensionales Layoutmodell innerhalb von CSS, das es einfach macht. Dank der leistungsstarken Ausrichtungsfunktionen von Flexbox können Sie problemlos flexible reaktionsschnelle Designs mit Float oder Positionierung erstellen. Die Gegenstände werden in zusätzliche Räume aufgenommen und schrumpfen, um in enge Räume zu passen. Die Flexbox ist im Grunde ein Layoutmodell, das eine einfache und ordentliche Möglichkeit bietet, Gegenstände in einem Container anzuordnen. Wenn Sie einen Container mit seiner Anzeigeeigenschaft auf Flex eingestellt haben, flext er die Größe der darin enthaltenen Behälter, aber die Ränder der Behälter kollabieren nicht mit den Rändern seines Inhalts. Es ermöglicht Ihnen, den Raum zu berechnen und zu verteilen, ohne das zugrunde liegende Markup zu ändern. Es gibt überhaupt keine Schwimmer und es ist reaktionsschnell und mobilfreundlich.

Was ist CSS Grid?
Das CSS-Gitter-Layout-Modul oder CSS-Gitter ist ein leistungsstarkes Layout-System in gitterbasiertem Layout in Kaskadierungsstilblättern, das es einfach macht, komplexe reaktionsschnelle Weblayouts über Browser mit einem zweidimensionalen Raster zu entwerfen. Webanwendungen sind im Laufe der Jahre komplexer geworden, und Entwickler benötigten etwas Einfaches, das ihnen helfen könnte. Das CSS -Gitter bietet eine einzigartige Lösung für dieses Problem und bietet eine flexible Möglichkeit, die Position von Elementen mit nur kaskadierenden Stilblättern zu ändern, ohne die HTML zu ändern. Es ersetzt weitgehend die Notwendigkeit, jegliches schwimmbasiertes Layout oder Flexbox oder eines der von Ihnen zuvor verwendeten Dinge zu verwenden. Die Idee hinter CSS Grid besteht darin, eine Seite in wichtige Regionen zu unterteilen und gleichzeitig die Bausteinelemente in Bezug auf Größe, Position und Schicht zu positionieren und zu scheiden. Es ermöglicht es Ihnen, Elemente gleichzeitig über und runter zu verlegen. Dies ist etwas, was ein Flexbox -Behälter nicht erleichtern kann.
Unterschied zwischen CSS Flexbox und Grid
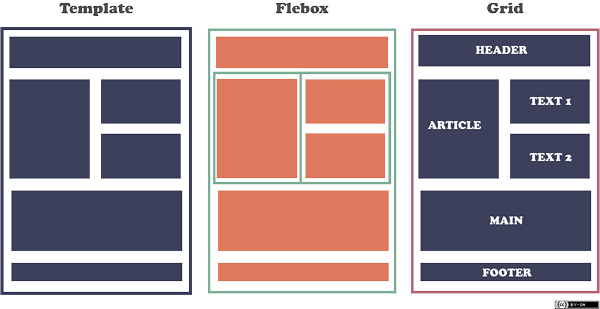
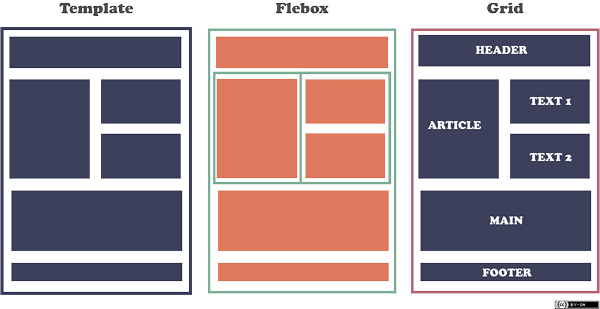
Layout
- Der allererste und wichtigste Unterschied zwischen den beiden Layoutmodulen besteht darin, dass CSS Flexbox ein eindimensionales Layout-Modell ist, während CSS-Gitter ein zweidimensionales Modell ist. Mit eindimensional.
Das CSS -Gitter kann dagegen gleichzeitig Elemente über und ab unten ermöglichen, was bedeutet. Grid denkt gleichzeitig über Zeilen und Spalten nach.
Kontrolle
- CSS Flexbox hilft Ihnen, Dinge horizontal in eine Richtung zu organisieren oder die Dinge vertikal in eine Richtung zu organisieren. Die Berechnungen erfolgen in jeder Reihe, jeweils eine Zeit ohne die anderen Zeilen, und Sie können die Rechtfertigungs- und Ausrichtungssteuerungen in jeweils jeweils anpassen.
Das CSS -Gitter hingegen gibt Ihnen Layout -Steuerelemente, die perfekt in zwei Richtungen funktionieren. Dies bedeutet, dass Sie sich überall in Ihren Gitterzellen organisieren können.
Überlappend
- Es gibt Dinge, die sowohl Flexbox als auch Grid tun können, was bedeutet, dass es Situationen gibt, in denen sie im Grunde dasselbe tun könnten. Es gibt jedoch eins, was Gitter tun kann, und die Flexbox kann es nicht tun, ist absichtlich die Elemente zu überlappen. Zum Beispiel können Sie in Zeitschriftenlayouts sehen, dass es ständig überlappende Elemente gibt. Sie können Layouts mit kleinen Teilen und kleinen Teilen sehen, die andere Teile und andere Stücke überlappen.
CSS Grid hilft Ihnen, Layouts mit überlappenden Elementen zu erstellen, um Interesse zu wecken oder Ihnen eine asymmetrische Layout zu erstellen. Dies ist etwas, das mit Flexbox nicht möglich ist.
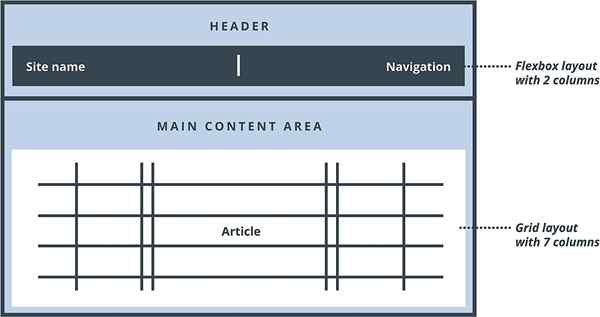
Anwendungsfälle
- Flexbox ist im Grunde genommen inhaltsbasiert. Es hört den Inhalt an und passt sich darauf an. Grid arbeitet mehr auf der Layout -Ebene und basiert auf Container, was bedeutet, dass es im Grunde die Struktur bestimmt.
Das CSS-Gitter ist also nützlich, wenn Sie ein großflächiges Layout definieren möchten, während CSS Flexbox für flexible Elemente auf einer kleineren Skala verwendet werden kann.
Flexbox kann zur Skalierung, einseitiger Ausrichtung und Organisation von Elementen innerhalb eines Behälters verwendet werden. Gitter kann verwendet werden, um komplexere und subtilere Designlayouts zu erstellen, und wenn es eine Lücke zwischen Blockelementen gibt.
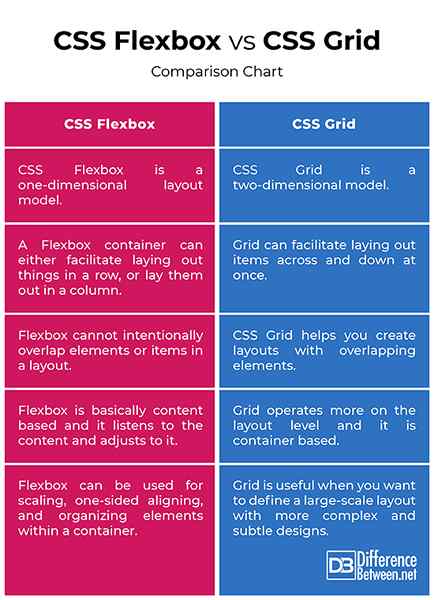
CSS Flexbox vs. CSS Grid: Vergleichstabelle

Zusammenfassung von CSS Flexbox vs. CSS Grid
Das CSS -Netz wurde so konzipiert, dass Flexbox nicht möglich ist, und Flexbox ist immer noch eines der besten Werkzeuge für die Entwickler, um Dinge zu tun, die Grid nicht tun kann. Nun, Grid verarbeitet das Layout für die gesamte Seite nicht. Tatsächlich behandelt es das Layout für einen bestimmten Container, einen Container auf der Seite und die Elemente, die direkt mit diesem Container zusammenhängen. Flexbox ist eigentlich großartig, wenn Sie die Dinge in eine Richtung einstellen möchten. Dies bedeutet. Grid hat die Fähigkeit, die Dinge in zwei Richtungen auszurichten. Das Netz hat die Möglichkeit, die Reihenfolge des Layouts zu ändern, ohne das Markup zu ändern. Grid verfügt über einige leistungsstarke Funktionen, die die Art und Weise verändert haben, wie wir Layouts für das Web erstellen.
- « Unterschied zwischen dynamischem und statischem Hashing
- Unterschied zwischen mobilen und reaktionsschnell »

