Unterschied zwischen Sitemap und Wireframe

- 2795
- 228
- Kurt Reinelt
Bei Website -Design geht es nicht nur darum, farbenfrohe Seiten zu erstellen. In der Tat gibt es eine Menge, um eine voll funktionsfähige professionelle Website zu erstellen. Ab dem Verständnis der Anforderungen des Kunden bis hin zu Produktionsprozess, Inhaltsentwicklung, visuellem Design und technischer Integration ist jeder einzelne Schritt wichtig, wenn es darum geht, eine Website zu erstellen. Dafür brauchen Sie ein Team von Fachleuten, um alles zu erledigen. Das Verständnis des Prozesses von Anfang bis Ende und die Rollen der beteiligten Personen ist sehr wichtig. Außerdem gibt es eine Menge beweglicher Teile zu verfolgen. Es gibt jedoch zwei wichtige Webdesign -Teile, die für den gesamten Prozess Voraussetzungen sind - Sitemap und Wireframe.

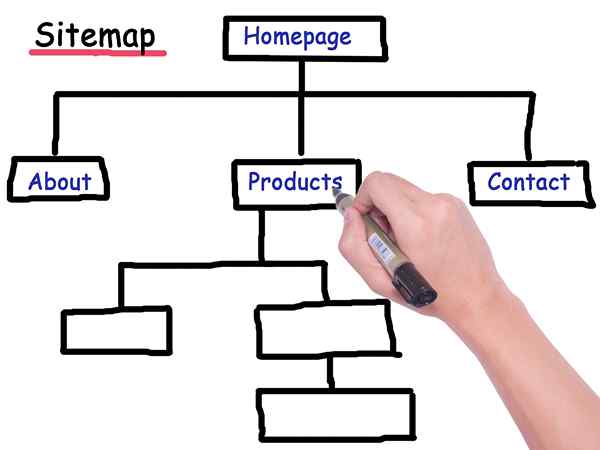
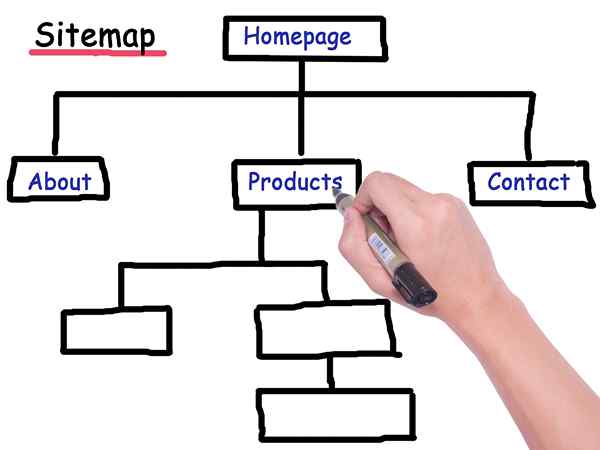
Was ist ein Sitemap?
Sitemap ist ein Planungsinstrument für das Design und die Organisation einer professionellen Website, die die Informationsarchitektur der Website bietet. Es ist eine XML -Datei, in der die URLs einer Website aufgeführt sind. Es wirkt tatsächlich wie eine Roadmap Ihrer Website, die für Suchmaschinen wie Google erstellt wurde, um einfach durch die vielen Seiten Ihrer Website zu kriechen und den Inhalt Ihrer Website zu indizieren. Es leitet den Inhalt KMU, wie man Inhalte organisiert und schreibt, und hilft dem Web, die die Dateistruktur der Site einrichten zu können. Eine Sitemap ist wie eine Blaupause einer Website, die den gesamten Hauptabschnitt dieser Website zeigt, wie ein Inhaltsverzeichnis, mit dem die Website einfach zu navigieren ist. Es verlinkt Webseiten. Es ist auch sehr wichtig für Ihre SEO.

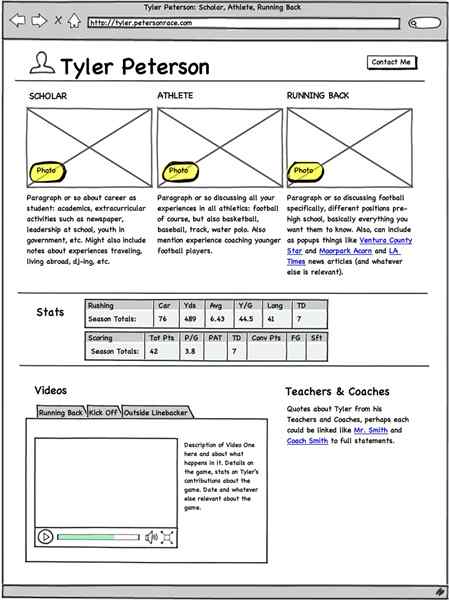
Was ist ein Wireframe?
Sobald eine Sitemap abgeschlossen ist, kommt der Drahtmodell normalerweise als nächstes. Ein Drahtmodell ist ein weiteres Planungstool, das zu Beginn des Entwurfsprozesses verwendet wird, das den Umfang der Sitemap erweitert. Wireframes sind im UI -Design sehr wichtig, das als visuelle Leitfaden für Ihre Website fungiert. Es ist ein Schema Ihrer Website, eine robuste Darstellung dessen, was in wohin geht. Wenn ein Sitemap die Informationsarchitektur Ihrer Website bereitstellt, ist Wireframe eine Illustration der Schnittstelle einer Seite, die eine Vorstellung davon gibt, wie jede Seite aussehen wird, wenn sie fertig ist. Ein Wireframe ist eine Blaupause Ihrer Website aus Linien, Kisten und Graustufenfarben. Es hilft Ihnen dabei. Es ist eine einfache, einfache Zeichnung, die eine Stunde dauern kann, um zu zeichnen, aber Wochen oder Monate dauern kann, um es zu planen.
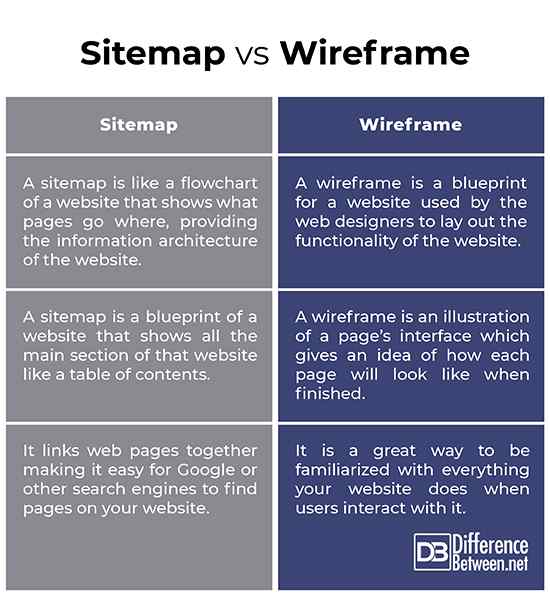
Unterschied zwischen Sitemap und Wireframe
Grundlagen
- Sowohl die Begriffe Sitemap als auch Wireframe können sich auf das Layout einer Website verweisen, sind jedoch sehr unterschiedlich. Wireframe ist ein Skelett -Framework, wie Ihre Website aussehen wird, wenn sie fertig ist, und ein Blaupause für Ihre Website, das von den Webdesignern verwendet wird, um die Funktionalität der Website zu erstellen. Wireframes ähneln architektonischen Blaupausen für ein Gebäude, außer dass sie sich stattdessen auf die Struktur einer Website beziehen. Sitemap hingegen ist eine Roadmap Ihrer Website, die die Informationsarchitektur der Website bietet.
Struktur
- Eine Sitemap ist wie eine Blaupause einer Website, die den gesamten Hauptabschnitt dieser Website zeigt, wie ein Inhaltsverzeichnis, mit dem die Website einfach zu navigieren ist. Eine Sitemap ist eine Liste von Seiten einer gemeinsamen Website, die miteinander verknüpft ist, um durch Suchmaschinen schneller zu indizieren. Eine Sitemap ist wie ein Flowdiagramm Ihrer Website, die zeigt, welche Seiten dorthin gehen. Ein Wireframe hingegen ist eine Illustration der Schnittstelle einer Seite, die eine Vorstellung davon gibt, wie jede Seite aussehen wird, wenn sie fertig ist. Ein Drahtmodell ist eine Blaupause Ihrer Website, die hauptsächlich aus Linien, Kisten und Graustufenfarben besteht.
Zweck
- Ein Wireframe ist ein Modell einer Webseite, die mit grundlegenden Grafiken wie Platzhaltern für Bilder und Text ohne die tatsächlichen visuellen Elemente erstellt wurde. Wireframes dienen als visuelle Anleitung für Ihre Website, die alle Schnittstellenelemente und Funktionen vor der endgültigen Designphase der Website beschreibt. Es ist eine großartige Möglichkeit, mit allem vertraut zu werden, was Ihre Website tut, wenn Benutzer damit interagieren. Sitemap wird für Suchmaschinen wie Google erstellt, um die vielen Seiten Ihrer Website problemlos durchzukriechen und den Inhalt Ihrer Website zu indizieren. Sitemap erleichtert Ihre Website einfach zu navigieren.
Sitemap gegen Wireframe

Zusammenfassung
Kurz gesagt, ein Wireframe ist eine einfache Zeichnung Ihrer Anwendung, ob eine Website oder eine mobile Anwendung, die alle Schnittstellenelemente und Funktionen ohne visuelle Elemente wie Farben oder Branding zeigt. Es ist eine einfache, einfache Skizze Ihrer Website, eine visuelle Darstellung dessen, was wohin geht. Es gibt eine Vorstellung davon, wie jede Seite aussehen wird, wenn es fertig ist. Ein Sitemap hingegen ist die Kategorisierung von Seiten, die zeigt, welche Seiten auf Ihrer Website gehen. Es ist wie ein Inhaltsverzeichnis, das Seiten und Inhalte miteinander verknüpft hat, um Suchmaschinen wie Google einfach zu finden, Seiten auf Ihrer Website zu finden. Eine Sitemap bricht eine Website auf die grundlegendsten Komponenten auf.

