Unterschied zwischen reaktionsschnellem und adaptivem Webdesign

- 4383
- 1371
- Caitlin Rodehau
Die Ästhetik einer Website spielt eine große Rolle bei der ganzen Website. Webdesign ist eine Kunst. Wenn Sie Ihr Zuhause jemals renoviert oder ein solides Überarbeitung Ihres Hauses durchgeführt haben, wissen Sie wahrscheinlich, dass es starke Parallelen zwischen einem Heimdekor und der Gestaltung einer Website gibt. Bei einer guten Website handelt es sich um die Beziehung zwischen den vielen beteiligten Elementen und einem Gleichgewicht zwischen ihnen. Und ein guter Webdesigner kennt alle Vor- und Nachteile des Webdesigns. Der einschüchterndste Teil des Webdesign. Ein wichtiger Aspekt beim Entwerfen einer Website ist die Anpassung von Webseiten an die Bildschirme, auf denen sie geöffnet werden. Die Idee ist, das Browsing -Erlebnis zu verbessern und die Website auf allen Geräten gut aussehen zu lassen, egal ob es sich um ein Smartphone, ein Tablet oder einen Laptop handelt.

Was ist reaktionsschnelles Webdesign?
Zuvor arbeiteten Designer an Monitorbildschirmen, die in der Größe unterschiedlich waren, aber nicht so sehr. Sie mussten also Websites erstellen, die auf diesen Überwachungsbildschirmen funktionieren konnten. Der zunehmende Einsatz von Smartphones und anderen mobilen Geräten hat sich jedoch als wichtiger Wendepunkt für das Webdesign erwiesen. Jetzt mussten Webdesigner Websites optimieren, um auch auf diesen winzigen kleinen Bildschirmen zu arbeiten. Webdesigner begannen, mobile Websites zu erstellen, um sie für ein besseres mobiles Anzeigenerlebnis zu optimieren. Aber dann überflutete Mobiltelefone mit unterschiedlichen Bildschirmgrößen den Markt, und Designer konnten sich keine praktikable Option vorstellen. Die Herstellung von separaten Websites für jede einzelne wurde zur Herausforderung. Responsive Webdesign ist die ultimative Lösung für dieses Problem. Responsive Webdesign ist ein Ansatz, der darauf hindeutet, dass die Websites so optimiert und so konzipiert sind, dass sie auf mehreren Geräten und Bildschirmen funktionieren. Die Idee ist, Websites so flexibel zu machen, dass sie sich nicht auf feste Bildschirmgrößen verlassen sollten. In der Tat sollten sie in der Lage sein, die Bildschirmgröße zu erkennen und sich daran anzupassen, dass sie ein großartiges Seherlebnis bietet.

Was ist adaptives Webdesign??
Das adaptive Webdesign ist ein weiterer Ansatz, der verschiedene Layouts für verschiedene Bildschirmgrößen vorschlägt, um das mobile Betrachtungserlebnis zu verbessern. Dies ist eine Ära mobiler Geräte, die Sie mit Leichtigkeit mitnehmen können. Im heutigen digitalen Zeitalter ist das mobile Surfen zur neuen Norm geworden, sodass mobile Geräte nicht ignoriert werden können. Die Idee ist, die Websites flexibel zu gestalten, damit sich Webseiten an die verschiedenen Bildschirmgrößen anpassen können, um verschiedene Textgrößen und Fensterbreiten der Benutzer aufzunehmen. Dies ermöglicht ein benutzerdefiniertes mobiles Anzeigenerlebnis, das dem responsiven Webdesign ähnelt. Wenn Sie beispielsweise eine Website besuchen, wählt sie automatisch das am besten geeignete Layout für Ihren Bildschirm aus. Wenn Sie also einen Desktop verwenden, wählt es das richtige Layout für Ihren Desktop -Bildschirm aus und das gleiche gilt für Ihre mobilen Geräte.
Unterschied zwischen reaktionsschnellem und adaptivem Webdesign
Ansatz
- Während sowohl reaktionsschnelle als auch adaptive Webdesign -Ansätze auf dasselbe Ziel hinarbeiten; Das heißt, die Websites flexibel genug zu machen, um das beste mobile Betrachtungserlebnis unabhängig von den von Ihnen verwendeten Geräten zu bieten. Responsive Web Design verwendet ein einzelnes Layout, um mehrere Geräte mit unterschiedlichen Bildschirmgrößen zu erfüllen, um ein optimales Betrachtungserlebnis zu bieten. Adaptive Webdesign dagegen verwendet unterschiedliche Layouts für verschiedene Bildschirmgrößen und nicht für einen einheitlichen Ansatz, der für alle Größe ist. Die Layouts hängen von den verschiedenen Bildschirmgrößen ab, unabhängig davon, ob es sich um ein Handy, ein Tablet oder ein Desktop handelt.
Wartung
- Erstellen einer reaktionsschnellen Website erfordert sowohl CSS als auch HTML sowie gelegentlich auch JavaScript. Responsive Design ist eine ziemliche Herausforderung, da Webseiten strukturiert und abgestimmt werden müssen, um ausschließlich für bestimmte Geräte zu arbeiten. Dies würde eine Kombination aus flexiblen Gittern und Layouts, Bildern und intelligenter Verwendung von HTML und CSS erfordern. Und es ist auch schwierig, eine Größe zu erstellen, die für alle ein Layout passt, das in allen verfügbaren mobilen Geräten funktioniert. Das adaptive Design ist relativ einfacher zu erreichen, da das Erstellen verschiedener Seiten für verschiedene Arten von Geräten eine praktikable Alternative zu sein scheint.
Flexibilität
- Responsive Design ist flüssig und flexibel und passt sich dem Bildschirm des von Ihnen verwendeten Geräts an. Es gibt nur eine Version der Website mit allen Inhalten, aber das Design ordnet sich selbst basierend auf der Bildschirmgröße und der Ausrichtung des von Ihnen verwendeten mobilen Geräts um Bildschirm. Das adaptive Design ist der andere Seite relativ weniger flexibel, da sich die mobilen Websites immer von Desktop-Websites in voller Größe unterscheiden.
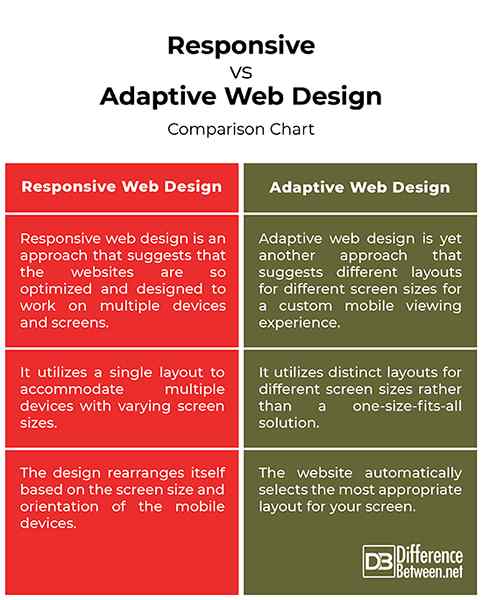
Reaktionsschnell vs. Adaptives Webdesign: Vergleichstabelle

Zusammenfassung
Kurz gesagt, responsives Webdesign ist ein sichererer Ansatz, da es immer die Aufgabe erledigt, unabhängig von den vielen Bildschirmgrößen und der Anzahl der Geräte, die einfach kommen und gehen. Die Websites sind so optimiert, dass das Design sich selbst basierend auf der Bildschirmgröße und der Ausrichtung des von Ihnen verwendeten mobilen Geräts neu ordnet. In Zeiten, in denen Sie jedoch unterschiedliche Layouts für verschiedene Geräte für ein benutzerdefiniertes mobiles Anzeigenerlebnis benötigen, ist adaptives Design eine bessere Option. Am Ende des Tages geht es darum, eine Website zu erstellen, die Ihren Geschäftszielen entspricht und auch die Bedürfnisse der Benutzer erfüllt.

