Unterschied zwischen MVVM und MVP

- 1028
- 142
- Hugo Poehn
Der Zweck der Softwareentwicklung besteht darin, Lösungen zu erstellen, die die Anforderungen und Probleme für Benutzer und Unternehmen entsprechen. Um dies zu erreichen, mögen verschiedene Technologien und Architekturmuster wie Modell-View-ViewModel (MVVM) Und Modell-View-Presenter (MVP) werden verwendet.
Wie bei allem, was hergestellt wird, ist der erste Schritt die Planungs- und Designphase. Der Software -Designprozess kann eine Spezifikation sein, die auf dem bevorzugten Technologie -Toolset basiert und alle Aktivitäten von der Konzeption bis - Planung - bis - Implementierung - bis - Aktualisierungen und Änderungen umfassen.
Es deckt das Architekturdesign auf niedriger und hochrangiger Architektur ab, das auf ausgewählten Architekturmustern basiert, und kartiert wiederverwendbare Lösungen unter Verwendung von Entwurfsmustern.
Software -Anwendungsstruktur
Die Softwarearchitektur definiert die Struktur einer Anwendung, die den technischen, operativen und Benutzeranforderungen entspricht und sich darauf bezieht, wie der Code organisiert und verwaltet wird.
Die Entscheidung für die Architektur einer Softwareanwendung ist entscheidend, da sie kein einfacher und wechselhafter Teil einer bereits entwickelten Anwendung ist. Daher muss das architektonische Muster vor Beginn eines Programms entschieden werden.
Die Architekturmuster unterscheiden sich etwas von Designmustern, da ihr Umfang viel breiter ist, indem sie mehr technische Probleme wie Hardwareleistung und Einschränkungen sowie hohe Verfügbarkeit angehen. Beispiele für verschiedene Architekturmuster sind MVC, MVVM und MVP.
Auf der anderen Seite sind Entwurfsmuster formalisierte Best Practices, die wiederverwendbare objektorientierte Entwicklung erleichtern und leichter zu pflegen und zu ändern sind als die Architektur einer Anwendung.
Architekturmuster
Modellansicht Controller (MVC) war eines der ersten architektonischen Muster, die für Webanwendungen entwickelt wurden und von Mitte bis spät neunziger an Popularität gewann, insbesondere bei der Java -Community.
Die neueren Frameworks wie Django für Python und Rails (Ruby on Rails) konzentrieren sich stark auf den schnellen Einsatz, weshalb MVC den Marktanteil als große Anziehungskraft bei Architekturmustern aufnimmt.
Traditionell enthielt die Entwicklung der Benutzeroberfläche viel Code, um komplizierte Logik zu verarbeiten, sodass Architekturmuster so konzipiert wurden.
Mit dem MVC -Muster besteht eine Webanwendung aus
- Modell (Daten)
- Sicht (Schnittstelle zum Anzeigen und Manipulieren von Daten)
- Regler (Operationen und Aktionen, die auf den Daten ausgeführt werden)
Der Modell übernimmt Daten und Geschäftslogik und es gibt NEIN Abhängigkeiten zwischen dem Modell und das Regler oder Sicht.
Der Sicht präsentiert die Daten dem Benutzer im unterstützten Format und dem erforderlichen Layout und wann der Regler Empfängt Benutzeranfragen (um Daten abzurufen), und ruft die relevanten Ressourcen auf, die zur Ausführung der Anfrage erforderlich sind.
Wenden wir dieses Muster auf den Bau eines Online -Buchladens an.
Benutzer können Bücher suchen, anzeigen, registrieren und kaufen sowie ihre Profile und Buchlisten verwalten. Wenn ein Benutzer in die Sci-Fi-Kategorie klickt, sollten alle zugehörigen Bücher als verfügbar angezeigt werden.
Der Controller Behandeln Sie die Aktionen, die die Bücher verwalten (Liste, Hinzufügen, Ansicht usw.). Es kann mehrere geben Controller mit einem Haupt Regler "den Verkehr leiten".
Für dieses Beispiel das Regler wird als Controller_Books ausgezeichnet.PHP und die Modell (e.G. model_books.PHP) behandelt die Daten und die Logik in Bezug auf die Bücher.
Zuletzt anders Ansichten ist erforderlich, wie beim Hinzufügen von Büchern in den Online -Wagen oder beim Anzeigen des Buchdetails mit Bildern und Rezensionen.
Der Controller_Books.Php Empfängt die Aktion (Benutzeranforderung) vom Haupt Regler (e.G. Index.Php). Der Controller_Books.Php Analysiert die Anfrage und ruft die an model_books.Php (die Daten), um die Liste der Science-Fiction-Bücher zurückzugeben.
Die Verantwortung der Modell soll diese Informationen angeben, indem sie eine beliebige Logik verwendet, die angewendet wurde (mit Suchfiltern). Der Regler Nimmt dann die Informationen und übergibt sie an die Relevanten Sicht (Suchansicht, Druckansicht, Detailansicht usw.) und die Informationen werden angezeigt (über die Sicht) an den Benutzer, der die Anfrage eingeleitet hat.
Dies sind die Grundlagen des MVC-Musters, das Laichvariationen von Architekturmustern wie dem Modell-View-Presenter (MVP), dem Modell-View-ViewModel (MVVM), hierarchisch-Model-View-Controller (HMVC), entwickelt hat. und Modell-View-Adapter (MVA) usw.

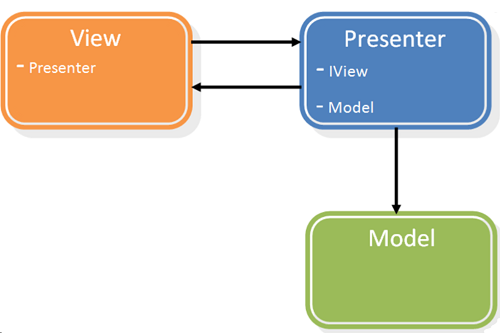
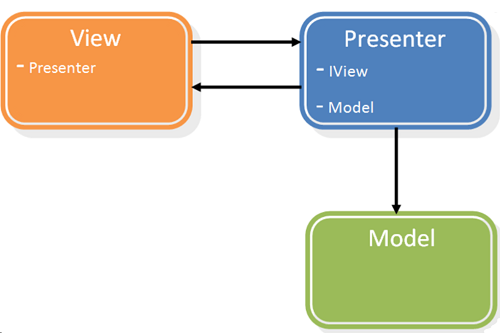
MVP -Muster
Modell-View-Presenter (MVP)
Der MVP -Muster ist schon eine Weile da und ist eine Variante von MVC. Es wurde speziell für die Testautomatisierung konzipiert, bei der das Ziel darin bestand, die Menge an Code zu erhöhen, die durch Automatisierung getestet werden kann.
Der Bildschirm ist die Ansicht, die angezeigten Daten sind das Modell, und der Moderator hängt die beiden zusammen.
MVP Enthält die folgenden Komponenten mit separaten Verantwortlichkeiten:
- Modell (definiert die zu angezeigten Daten)
- Sicht (Zeigt die Daten aus dem Modell an und leitet Benutzeranforderungen an den Moderator weiter.).
- Moderator (Interagiert zwischen Ansicht und Modell und hängt sie zusammen)
Der Sicht (Eine Webseite) Zeigt und verwaltet die Seitensteuerung durch Weiterleiten von Ereignissen (Benutzeranforderungen) an die Moderator das wurden in der initiiert Sicht.
Der Moderator reagiert auf diese Ereignisse, indem Sie die lesen und aktualisieren Modell um es zu ändern Sicht und damit die Moderator Verantwortung ist, die zu binden Modell Und Sicht.
Nach dem Blick auf MVC Und MVP Muster, die Gemeinsamkeit ist beide für jede Komponente getrennte Verantwortlichkeiten und fördern die Trennung zwischen dem Sicht (Ui) und Modell (Daten). Signifikante Unterschiede zwischen diesen Mustern sind deutlicher darin, wie die Muster implementiert werden.
MVP Möglicherweise ist ein komplexes Muster, das für fortschrittliche Lösungen implementiert werden muss, hat jedoch sicherlich große Vorteile, wenn es als gut gestaltete Lösung implementiert wird, obwohl es möglicherweise nicht unbedingt die geeignete Wahl für einfache Lösungen ist.

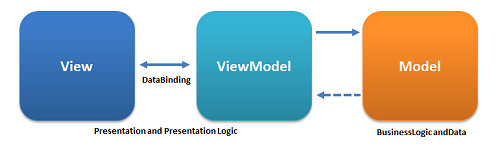
MVVM -Muster
Modell-View-ViewModel (MVVM)
Der MVVM Muster wurde speziell für die Windows Presentation Foundation (WPF) und Microsoft Silverlight -Plattformen entwickelt und kann für alle verwendet werden Xaml [i] Plattformen.
WPF ist ein Microsoft-System, das Benutzeroberflächen in Windows-basierten Programmen rendert und zunächst in veröffentlicht wurde .Netto -Framework 3.0.
MVVM wurde raffiniert von MVC und in diesem Muster die Sicht ist aktiv mit Verhalten, Ereignissen und Datenbindung und der Sicht synchronisiert mit dem ViewModel (Dies ermöglicht die Trennung der Präsentation und enthüllt Methoden und Befehle, um die zu verwalten und zu manipulieren Modell.
MVVM Enthält drei Kernkomponenten:
- Modell (Repräsentiert die Daten mit Validierung und Geschäftslogik)
- Sicht (Die Ansicht ist verantwortlich für die Definition der Struktur, des Layouts und des Aussehens dessen, was der Benutzer auf dem Bildschirm sieht. Im Idealfall ist die Ansicht nur mit XAML mit einer begrenzten Codeverbindung definiert, die keine Geschäftslogik enthält.Zwei-Wege-Datenbindung zwischen den Sicht Und ViewModel Zum Anzeigen von Synchronisieren des Modells und des ViewModel mit der Ansicht)
- ViewModel (Trennt die Ansicht vom Modell und enthält Methoden und Befehle, um die Daten zu manipulieren (Modell).
Der Sicht Empfängt Daten aus dem ViewModel (durch Datenbindung und Methoden) und zur Laufzeit die Sicht wird sich ändern, wenn sie auf Ereignisse in der reagiert ViewModel.
Der ViewModel vermittelt zwischen dem Sicht Und Modell und behandelt das Sicht Logik. Es interagiert mit dem Modell - die Daten aus dem nehmen Modell und es dem präsentieren Sicht zu zeigen.
Diese Komponenten sind alle voneinander entkoppelt, was eine größere Flexibilität ermöglicht, unabhängig davon zu arbeiten, Unit -Tests zu isolieren und auszutauschen, ohne andere Komponenten zu beeinflussen.
Diese Struktur erlaubt dem Modell und andere Komponenten, die sich unabhängig weiterentwickeln können, sodass Entwickler gleichzeitig an verschiedenen Aspekten der Lösung arbeiten können. Zum Beispiel, wo Designer daran arbeiten Sicht, Sie generieren einfach Datenproben, ohne Zugriff auf die anderen Komponenten zu benötigen. Dies erleichtert eine einfache Neugestaltung der Benutzeroberfläche als die Sicht wird in xaml implementiert.
Wie bereits erwähnt mit MVP, Einfache Lösungen würden keine Architektur- und Designmuster benötigen, wie „Hallo Welt!Ist zu grundlegend, um jedem Muster zu folgen; Wenn jedoch mehr Funktionen, Funktionen und Komponenten eingeführt werden, steigt die Komplexität der Anwendung und auch die Menge an Code, die verwaltet werden muss.
In Summe
Da der Beginn der Entwicklung der Benutzeroberflächenentwicklung die Entwurfsmuster immer beliebter werden, um den Entwicklungsprozess zu vereinfachen, werden die Anwendungen skalierbarer und erleichtert die Tests einfacher.
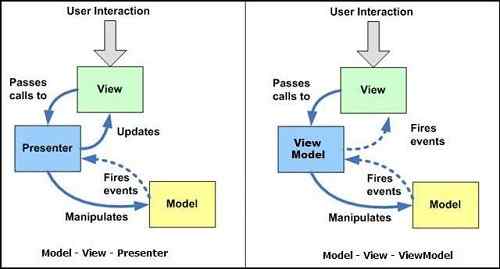
Illustriertes Unterschied zwischen den MVP- und MVVM -Mustern:
- Sowohl MVP Und MVVM, Die Sicht ist der Einstiegspunkt in die Anwendung
- In MVP, Es gibt eins-zu-Eins-Zuordnungen zwischen dem Sicht Und Moderator, Wo in MVVM, Die Beziehung ist eins zu viel zwischen den Sicht Und ViewModel.
- MVP wird hauptsächlich für Windows -Formulare und Windows -Telefonanwendungen verwendet und MVVM ist für Silverlight, WPF, Knockout/AngularJs usw. ausgelegt.

- « Die Unterschiede zwischen Sozialismus und Nationalozialismus
- Unterschied zwischen Grippe und Magenwanzen »

