Unterschied zwischen Modell und Wireframe

- 4316
- 410
- Rahel Diedrich
Sowohl Wireframes als auch Modelle sind wesentliche Elemente des gesamten Designprozesse. Ein Modell ist eine visuelle Darstellung eines Produkts, während Wireframe eine Blaupause des Produkts ist, die die Produktstruktur ohne alle Schnickschnack des realen Produkts umreißt. Hier ist eine Aufschlüsselung darüber, wie die beiden in den Webdesign -Prozess passen und wie sie sich unterscheiden.

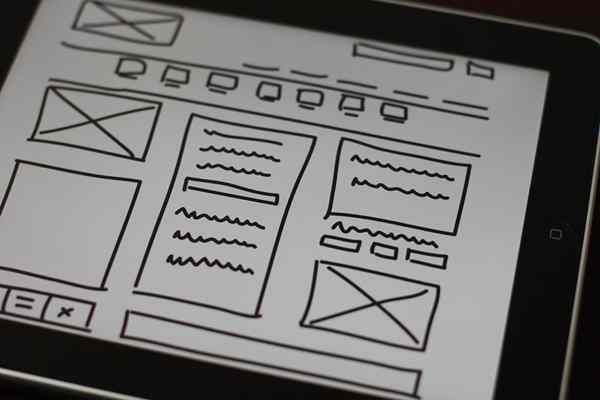
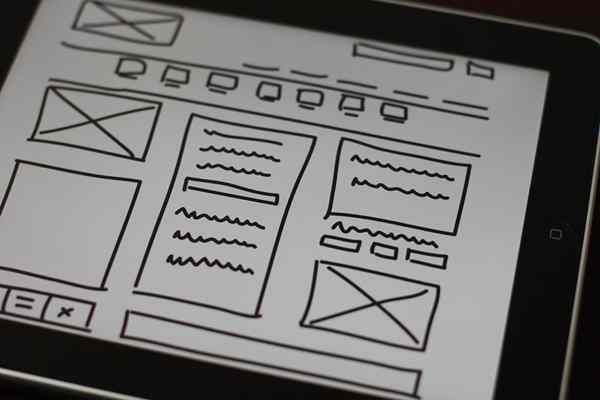
Was ist Wireframe?
Ein Wireframe ist nichts anderes als ein Skelettrahmen Ihrer Website oder mobilen App, das Ihr Projekt eine Richtung gibt. Es ist eine schematische Darstellung einer endgültigen Benutzeroberfläche, die die Funktionalität, Funktionen und Inhalte des Produkts umreißt. Wireframes sind sehr wichtig, wenn nicht nicht wesentlich. Manchmal müssen Sie einen Drahtmodell für den Kunden entwickeln, manchmal nicht. Ein Wireframe ist im Grunde genommen ein Prototyp des Webdesigns mit geringer Finderschaft, das sich auf allgemeine Layout, Inhaltshierarchie und Funktionalität konzentriert. Wireframes können von Hand gezeichnet werden, die aus Linien, Kästchen und einfachem Text besteht, oder sie können elektronisch mit spezifischen Software wie Microsoft Visio hergestellt werden. Wireframes sind ein wirklich strukturelles Dokument ohne alle visuellen Unordnung, was bedeutet, dass es keine Farben, Textur, Bilder oder Animationen gibt. Ein großer Vorteil von Wireframes ist, dass sie ohne die zusätzlichen Schnickschnack schnell erstellt und modifiziert werden können und zum endgültigen Design führen können.

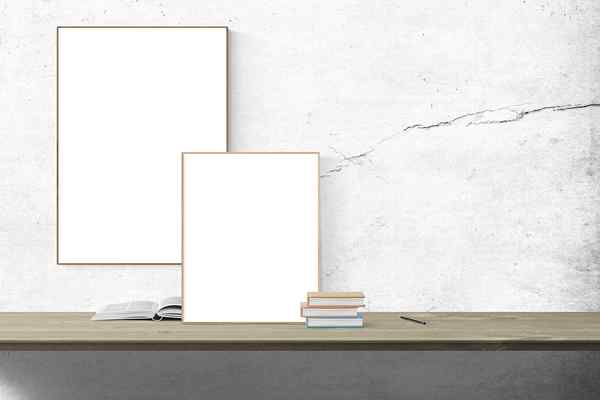
Was ist Modell?
Ein Modell ist eine statische Darstellung eines visuellen Designs, das zur Produktpräsentation und anderen Zwecken verwendet wird. Basierend auf der Struktur eines Wireframe. Modelle sind also eine Mid-Fidelity-Darstellung eines Designs, das Schriftarten, Text, Farben, Bilder, Logos und andere visuelle Elemente umfasst. Ein Mockup repräsentiert am besten die Projektziele und die Vision für die Website oder App. Verwenden Sie die Sitemap als Grundlagen und Drahtmodell als Leitfaden. Ein Modell soll Ihnen den Kunden eine visuelle Darstellung des Aussehens und Funktionen des Endprodukts bieten, bevor Sie tatsächlich mit dem Erstellen der Webseiten fortfahren. Das Modell wird dann zum endgültigen Blaupause, auf den Designer und Kunde bei der Kommunikation über die Projektdetails verweisen können.
Unterschied zwischen Modell und Wireframe
Bedeutung von Modell und Wireframe
- Sowohl Wireframes als auch Modelle sind statische Darstellung des Endprodukts und wie es aussehen und funktionieren wird. Statisch hier bedeutet, dass beide in einem Format gerendert werden, das die Benutzerinteraktion mit den Elementen nicht so wie das Endprodukt ermöglicht. Wireframes sind ein Prototyp des Webdesigns mit geringer Quelle, das sich auf allgemeine Layout, Inhaltshierarchie und Funktionalität konzentriert, die Ihrem Projekt eine Richtung verleiht. Mockups hingegen sind einen Schritt nach oben aus der Wireframing-Stufe und eine Darstellung des Designs mitten in der Mitte, die ein grundlegendes Gefühl dafür gibt, wie die Website oder App aussehen wird, wenn sie fertig sind.
Struktur
- Ein Wireframe ist ein Baumdiagramm oder ein Flussdiagramm einer Website, das ihre Funktionalität, Funktionen und Inhalte beschreibt. Es ist ein wirklich strukturelles Dokument ohne die visuelle Unordnung, was bedeutet, dass es keine Farben, Textur, Bilder oder Animationen gibt. Wireframes können entweder Handzeichnungen aus Linien, Kästchen und Klartext oder elektronischer erstellt werden, die mit spezifischen Software wie Microsoft Visio erstellt wurden. Modelldage hingegen sind eine statische Darstellung des tatsächlichen Designs, das Schriftarten, Text, Farben, Bilder, Logos und andere visuelle Elemente umfasst.
Ziel
- Einfach ausgedrückt ist ein Wireframe eine zweidimensionale Zeichnung der Designschnittstelle, die sich auf allgemeine Layout, Inhaltshierarchie und Funktionalität konzentriert. Es wird verwendet, um die Informationshierarchie auf einer Seite oder einem Bildschirm oder mit anderen Worten zu definieren und zu planen, wie die Elemente auf der Seite organisiert werden sollten und welche Inhalte wohin gehen und welche Funktionen verfügbar sind. Ein Modell ist ein Modell in voller Größe des Designs, das für Produktpräsentationen oder andere Zwecke verwendet wird. Es ist ein Mittel, um zu zeigen, wie Ihr Design aussehen wird, wenn es in der realen Welt veröffentlicht wird. Modelle werden für eine Vielzahl von visuellen Designs verwendet.
Werkzeug
- Wireframes werden häufig als Skelettplant oder Umriss des Webdesign -Layouts bezeichnet, das das grundlegende Layout jeder Seite ohne alle fertigen Elemente darstellt. Microsoft Visio und Omnigraple sind die allgemeinsten Tools, die speziell für die Wireframing verwendet werden, während einige Nicht-Designer PowerPoint oder Keynote verwenden, um Drahtgänge vorzubereiten. Die häufigsten Werkzeuge, die für die Wireframing verwendet werden. Zu den auf mobilen Drahtgebern spezialisierten Tools gehören Marvel und Flinto. Ein Modell dient dem gleichen Zweck, sodass die meisten Werkzeuge für das Wireframing auch zum Erstellen von Mockups verwendet werden können, aber es gibt andere Werkzeuge wie Balasmiq, Mockplus, Mockflow, Mockingbird usw.
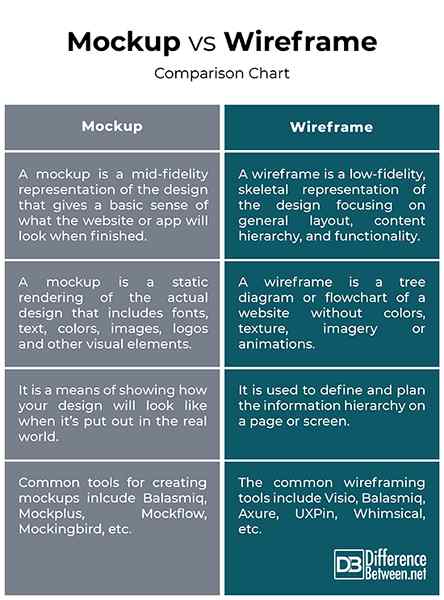
Modell vs. Wireframe: Vergleichstabelle

Zusammenfassung des Modells und des Wireframe
Kurz gesagt, Wireframes sind die einfachste Form von Modellen, die nichts anderes als einfache Text, Linien, Kästchen und einfache Objekte sind, um das grundlegende Layout des Designs anzuzeigen. Das Beste an Wireframing ist, dass sie mit den grundlegenden Werkzeugen wie einem Bleistift und Papier leicht zu erstellen sind und keine künstlerischen Fähigkeiten erforderlich sind. Modelle können in vielen verschiedenen Formen erhältlich sein und den gleichen grundlegenden Zweck erfüllen - um zu zeigen, wie das Design aussehen wird, wenn es fertig ist. Ein Modell ist eine Nachbildung des Endprodukts, das alles von Artwork bis Screen -Design enthält, während Drahtgaserframes die grundlegenden visuellen Elemente fehlen.
- « Unterschied zwischen Kopfschmerzen und Aneurysma
- Unterschied zwischen Anthropomorphismus und Personifizierung »

