Unterschied zwischen Div und Span

- 2063
- 78
- Justus Dengler

und sind HTML -Tags, die Elemente im HTML -Code definieren.
Html (Hypertext Markup -Sprache) ist strukturierter Code, mit dem die Webseiten, die wir täglich online besuchen, auf jedem Gerät erstellt und angezeigt werden.
Andere Technologien und Programmiersprachen können in HTML integriert werden, um dynamische und erweiterte Funktionen auf einer Website bereitzustellen.
HTML verstehen
Hypertext -Markup -Sprache (HTML) ist eine weit verbreitete Markup-Sprache und bezieht sich auf die Struktur und den Code "hinter" einer Webseite, die in einem Webbrowser angezeigt wird.
HTML ist eine Textdatei mit spezifischem Code (Syntax), um den Stil, Inhalt, das Layout und das Format einer Seite zu definieren. Der Markup Der Term gibt an, dass der Text/Code für die Verarbeitung und Präsentation vorbereitet wird.e. Auf einer Webseite in einem Webbrowser.
Das World Wide Web Consortium (W3C) [i] erkennt HTML als formale Markup -Sprache in der Webseitenentwicklung an, und daher wird HTML von den meisten Browsern unterstützt. So können Webseiten in einer anerkannten Sprache entwickelt werden, die von verschiedenen Browsern problemlos interpretiert werden kann, um die Seite wie vom Designer beabsichtigte Seite zu rendern.
Die aktuelle Version, die noch verwendet wird.
Reaktionsfähigkeit wird zu einer grundlegenden Komponente in der Webentwicklung, um eine einfachere und dynamischere Benutzererfahrung zu bieten, die auf mehreren Geräten wie Smartphones, Tablets und Laptops berücksichtigt werden muss.
Cascading Style Sheets (CSS) wird ein wesentlicher Bestandteil des Aufbaus dynamischer und reaktionsschneller Seiten. Es handelt sich um eine separate Datei, die Attribute für jedes Element wie Schriftart, Farbe, Ausrichtung definiert. Daher hat der Entwickler nicht jedes Mal, wenn er im HTML -Code verwendet wird, den Stil des Elements angezeigt.
Grundstruktur von HTML
Um das Beste aus einer Entwicklungssprache herauszuholen, sich an die Standarddateistruktur zu halten und die beste Syntax -Verwendung zu berücksichtigen, sind entscheidend für die Bereitstellung stabiler, zielgerichteter und visuell ansprechender Webinhalte.
Eine HTML -Seite hat eine Struktur, die durch Elemente definiert ist (auch als Tags bezeichnet). Beim Schreiben des HTML -Codes werden diese Elemente paarweise angezeigt - das bedeutet, dass jedes Tag eine Öffnung und eine Schließung benötigt. Ein Start und ein Ende.
Ein Element wird mit der Syntax geöffnet: und geschlossen mit. Der / Die Schräglinie zeigt das Ende der Definition dieses Elements an.
Die Elementattribute und der Inhalt sind zwischen diesen beiden Punkten definiert.
Der Mindestelemente Für eine HTML -Datei sind die Definition, (nur HTML4) und Tags erforderlich.
- DocType Definition
Die Definition (DTD) muss zunächst als erstes Tag in einer HTML -Datei deklariert werden. Wenn die Seite verarbeitet wird.
In HTML4 gibt es Variationen des DTD (abhängig von den Seitenattributen und -elementen), aber die typischeren Aussagen würden als:
oder
Die DTD in HTML5 ist viel einfacher:
· HTML, Kopf und Körper
- Das Tag gibt an, dass es sich um eine HTML -Datei handelt. Dies ist das Stamm des HTML -Elements, das alle anderen nachfolgenden Elemente enthält, die darin definiert sind. und einschließlich eines Sprachattributs wird als bewährte Verfahren empfohlen. Zum Beispiel:
- Das ist in HTML4 erforderlich, aber in HTML5 nicht obligatorisch. Es ist ein Element, das andere Elemente enthält, die für diesen Dokumentteil relevant sind, z. B. den Titel, Bezugsskripte, Definieren von Stilen und Metadaten. Das geschlossene Tag muss verwendet werden, bevor das definiert wird
- Das Element enthält den Hauptinhalt für die Seite, einschließlich Tabellen, Bildertext, Listen usw. Nachdem das Tag geschlossen ist, kann das Element jetzt enden. Die Verwendung des neuen HTML5 -Elements ist für die Seite oder in einem anderen Teil des Inhalts optional.
HTML -Elemente
HTML5 hat neue Elemente für die einfache Entwicklung und das Design produziert und auch Elemente entfernt, die in HTML4 verwendet werden. Die Liste der Unterschiede zwischen HTML4 und HTML5 wird vom World Wide Web Consortium (W3C) veröffentlicht [II].
HTML DIV -Tag
Zusammen mit den Verbesserungen und neuen Elementen in Kombination mit den CSS -Fortschritten können bestimmte Elemente auf unterschiedliche, bessere Weise als zuvor verwendet werden, und Webseiten werden schneller, reicher und schöner zu betrachten! Mit CSS, das mit HTML5 verwendet wird, kann bestimmte Elemente ersetzen, die übermäßig verwendet wurden, wie wie .
Das Tag ist beliebt, wenn Inhalte auf einer Seite getrennt werden. Beim Erstellen dieses Elements fügt es automatisch eine Pause ein
Um den Text oder den Inhalt zusammenzuhalten, anstatt Text über die Seite zu gehen.
Mit der Zugänglichkeit der Website und der Suchmaschinenoptimierung werden die Techniken immer zu einer Wissenschaft und werden vom WC3 empfohlen, nicht immer wieder in HTML5 zurückzukehren.
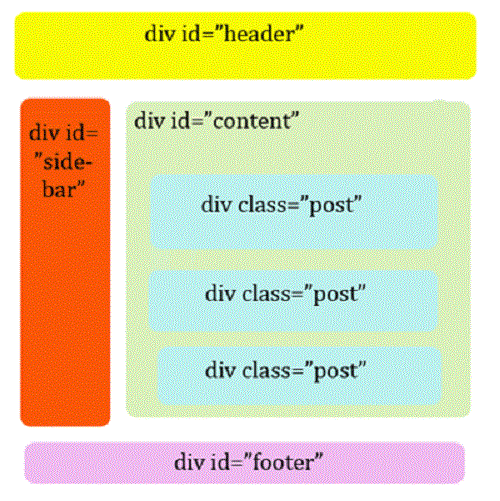
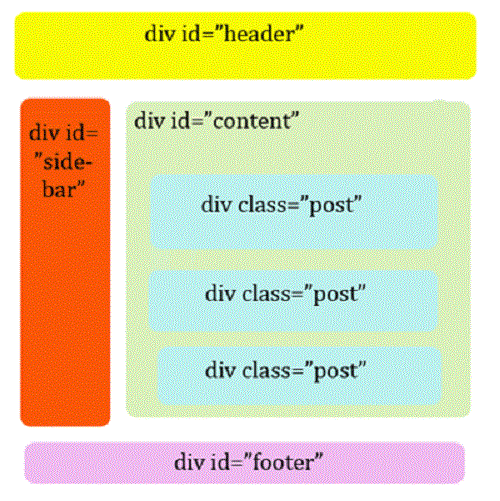
Betrachten Sie als Beispiel für ein ordentlich strukturiertes, aber einfaches Blog -Format die neuen HTML5 -Elemente mit CSS anstatt das Element zu verwenden. Verwenden Sie das Element für den Hauptinhalt, das Element, um Inhalte auf der Seite, der Kopfzeile oder der Fußzeile (überall zu trennen!) und das Element kann verwendet werden, um ein Menü oder Gruppenlinks zu halten, um von der Seite zu stöbern.
Diese neuen Elemente identifizieren den Inhaltstyp einfach mit HTML5. Das Tag wird jedoch auch mit CSS verwendet, um reaktionsschnelle Websites zu erstellen.
Erstellen Sie jedes Element (mit seiner eigenen ID oder Klasse), die CSS -Datei kann definiert werden, um jedes Element zu manipulieren.
Das nachstehende HTML -Beispiel zeigt ein Beispiel für die Verwendung mehrerer Elemente:
Meine Beispiele
Die Elemente können unterschiedliche Attribute aufweisen, insbesondere unterschiedliche Größen für die reaktionsschnelle Interaktion in Abhängigkeit von der Bildschirmgröße des verwendeten Geräts.
Hier ist ein Beispiel dafür, wie jedes Element in der entsprechenden CSS -Datei der HTML gestaltet werden kann - indem auf jedes Tag verweist.
#Header
Breite: 800px;
Höhe: Auto
Rand-Links: Auto;
Rand-Links: Auto;
#Featured
Höhe: 150px;
Hintergrundfarbe: #CCC;

HTML Span Tag
Das Element ist ein Inline -Element und bricht nicht in Zeilen ein, es sei denn, der Bruch
Das Tag wird verwendet und der definierte Text (Inhalt) zwischen den offenen und schließen Tags wird als Zeile angezeigt (standardmäßig ohne andere Elemente).
Inline -Elemente sind Textelemente in der HTML -Datei und können in der Zeile eines anderen Elements definiert werden.
Wie, das Element hat keine Bedeutung Für optimale Referenzierung. Es zeigt im Grunde den Elementinhalt so, wie es ist, aber alle Instanzen können in CSS zum Styling definiert werden, wenn sie korrekt markiert und mit anderen Attributen angereichert oder mit JavaScript manipuliert werden.
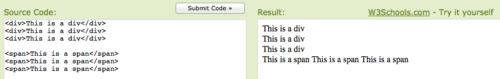
Im folgenden Beispiel zeigt der blaue Text, wie das Span -Element als Inline -Element mit unterschiedlichen Attributen verschachtelt werden kann als sein übergeordnetes Element - der Absatz p>:
Um das Beispiel zu öffnen, klicken Sie unten auf der Seite auf das Symbol.
Wenn der Text im obigen Element in einem Webbrowser angezeigt wird, wird in einer anderen Schriftart im Absatz angezeigt, um zu betonen, wo der Benutzer klicken muss, um auf das Beispiel zuzugreifen.
Beachten Sie, dass es keine Unterschiede zwischen HTML4 und HTML5 gibt.

