Unterschied zwischen Wireframe und Prototyp

- 3446
- 156
- Ines Plank
Von Aussehen und Funktionalität über Navigation und Benutzerfreundlichkeit gibt es eine ganze Menge, um eine vollständige Website oder Anwendung zu erstellen. Bei der Gestaltung einer professionellen Website oder App geht es nicht nur darum, schöne und farbenfrohe Seiten zu erstellen. Es geht darum, Ihr Publikum zu verstehen und ein Modell zu erstellen, das nicht nur die Bedürfnisse des Kunden entspricht, sondern auch Ihre Geschäftsziele erfüllt. Tatsächlich kann der gesamte Designprozess eine aufregende Erfahrung sein, aber gleichzeitig kann er chaotisch und frustrierend sein. Wie beim Erstellen von Blaupausen für eine neue Struktur beginnt die Designphase mit der Erstellung einer Blaupause der Website oder App, die als Wireframe bezeichnet wird. Wireframe ist ein grundlegendes Layout der grundlegenden Designelemente im Entwurfsprozess. Dann kommt der Prototyp, der Wireframing noch einen Schritt weiter führt, weil die Menschen das echte Geschäft sehen müssen. Prototyping konzentriert sich auf die Struktur einer Website und dessen Inhalt.

Was ist ein Wireframe?
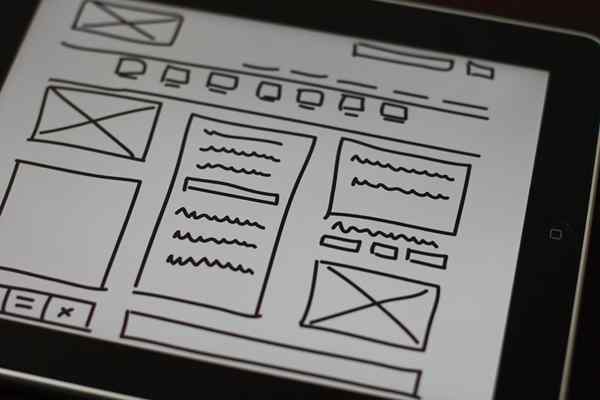
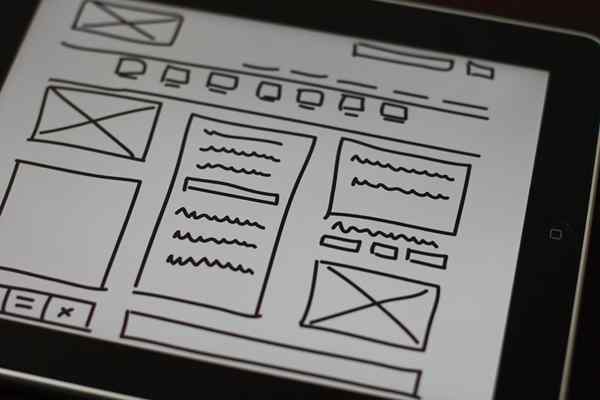
Wireframe ist eine strukturelle Darstellung des Layouts Ihres Webprodukts mit geringer Quelle,. Es ist wie ein Skelettrahmen, um die Struktur der Website zu organisieren, genau wie ein Blaupause für ein neues Büro oder Gebäude. Ein Wireframe ist ein Baumdiagramm oder ein Flussdiagramm einer Website, das alle Seiten zeigt und wie sie miteinander verbunden sind. Es gibt Entwicklern und Designern eine grobe Vorstellung davon, wie die Website aussehen wird. Es hilft ihnen, die Kernfunktionalität einer Website oder Anwendung besser zu verstehen. Jeder Wire -Rahmen enthält eine visuelle Referenz, auf die jede Seite strukturiert werden kann, aber in der Regel keine Bezugnahme auf das Design der Website oder dessen Inhalt enthält. Ein Wireframe hat die folgenden Elemente: Globales Navigationsschema, Text- und Medienbrocken und Interaktionsdesign. Wireframes dienen im Grunde genommen als Grundlage des Entwurfsprozesses. Sie beschränken sich auf Handzeichnungen, werden jedoch häufig mit Softwareprogrammen wie Microsoft Visio, Dia oder Gliffy zusammengestellt.

Was ist ein Prototyp??
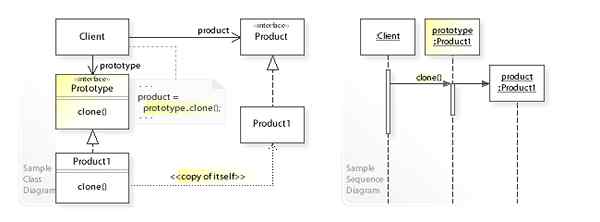
Der Prototyp ist das frühe Designmodell der endgültigen Schnittstelle Ihrer Website oder App mit funktionalen Benutzeroberflächen, umfangreichen Interaktionen und Animationen. Zu Beginn des Designprozesses müssen die Kunden verstehen, wie alles organisiert ist, und es reicht nicht aus, die entschlossenen Wire-ähnlichen Wireframes zu betrachten, da sie das echte Geschäft sehen und berühren müssen. Hier kommt also ein Prototyp zum Bild. Ein Prototyp ist wie ein Modell oder eine Demo darüber, wie das Endprodukt aussehen wird, wenn es live geht. Ein Prototyp ist wie ein Endprodukt, eine endgültige Darstellung Ihrer Website oder App. Es ist wie ein interaktives Modell Ihres Webdesigns mit begrenzten klickbaren Drahtgasrahmen, in denen Sie tatsächlich auf die Skizzenversionen der Navigation und Schaltflächen klicken können. Während es möglicherweise nicht alle Schnickschnack der endgültigen Website oder App gibt, können Sie mit der Website fast so interagieren, als wäre es das Endprodukt.
Unterschied zwischen Wireframe und Prototyp
Bedeutung
- Wireframes und Prototypen sind zwei der am häufigsten hergestellten UX -Ergebnisse, aber die beiden sind oft miteinander verwirrt. Ein Wireframe ist eine vereinfachte Darstellung oder ein grundlegendes Layout Ihrer Website oder App. Es ist ein Baumdiagramm oder ein Flussdiagramm einer Website, die alle Seiten zeigt und wie sie miteinander verbunden sind. Prototypen hingegen sind die frühen Designmodelle der endgültigen Benutzeroberfläche Ihrer Website oder App mit umfangreichen Interaktionen und Animationen. Ein Prototyp ist fast wie eine endgültige Darstellung des Produkts ohne die Schnickschnack.
Struktur
- Wireframe ist ein einfaches Textmodell der Struktur der Website oder App wie eine Blaupause, die den Skelettrahmen desselben darstellt. Wireframes können von Hand gezeichnet oder elektronisch erstellt werden, die mit Softwareprogrammen wie Microsoft Visio, Dia oder Gliffy erstellt werden. In beiden Fällen bestehen sie jedoch aus Linien und Text. Visuelles Design und Farbe werden in Wireframes nicht dargestellt. Ein Prototyp hingegen ist etwas flexibler und kann Inhalte oder Bilder enthalten. Prototypen können statisch oder reaktionsschnell sein und aus Papier oder digitalen Werkzeugen wie Axure oder Adobe XD hergestellt werden.
Fokus
- Grundsätzlich sind alle Wireframes Prototypen; In der Tat sind sie ohne viele Details Prototypen mit niedrigem Fidelität. Strukturelemente, die Priorität darstellen. Ein Wireframe hat drei grundlegende Ziele; Um den Inhalt der Hauptseite zu präsentieren, die Struktur der Website/App und des Layouts umzusetzen und die grundlegende Benutzeroberfläche hervorzuheben. Allerdings sind nicht alle Prototypen Wireframes. Prototypen dienen mehreren Anwendungsfällen, wie z.
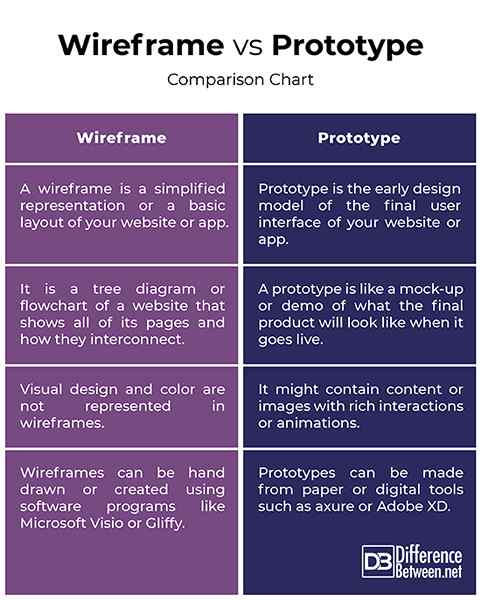
Wireframe vs. Prototyp: Vergleichstabelle

Zusammenfassung
Alle Wireframes sind Prototypen, aber nicht alle Prototypen sind Wireframes. Wireframes sind ohne viele Details mit niedrigem Fidelity-Prototypen, was bedeutet, dass kein visuelles Design oder keine visuelle Farbe, nur Linien und Text. Ein hoher Fidelity-Prototyp hingegen ist wie ein interaktives Modell Ihres Webdesigns, das genau wie Ihr Endprodukt aussieht, aber es würde sich nicht so verhalten. Wenn Sie sich in der frühen Stufe des Produkts befinden, können Prototypen mit niedrigem Fidelität effektiv und schnell entwickeln sein. Alternativ wäre ein Medium -bis -High -Fidelity -Prototyp eine bessere Wahl und wird wahrscheinlich vom Publikum gut aufgenommen werden.
- « Unterschied zwischen Data Mining und Big Data
- Unterschied zwischen Blackout und Raumverdunkelung »

