Unterschied zwischen CSS -Netz und Bootstrap

- 3785
- 76
- Tina Gürbig
CSS ist einen langen Weg zurück. CSS ist heute einer der drei wichtigsten Eckpfeiler der modernen Webentwicklung, die zwei andere HTML und JavaScript sind. Von einer einfachen Sprache für die Formatierung von Dokumenten zu einem vielseitigen Tool zum Entwerfen von Webanwendungen hat CSS die Art und Weise, wie wir Websites und Webanwendungen erstellen, revolutioniert. Die Set und die Fähigkeiten der Funktionen sind im Laufe der Jahre gewachsen. Zweifellos war das CSS -Gitter der größte Gamechanger für das CSS -Layout. Dann kam Bootstrap, das schnell zu den besten reaktionsschnellen Open-Source-Front-End-Frontworks im Web wurde. Sollten Sie also CSS -Raster oder Bootstrap verwenden? Schauen wir einen Blick darauf an, was man besser ist.

Was ist CSS Grid?
CSS Grid Layout-Modell oder einfach als CSS-Gitter bezeichnet, ist ein leistungsstarkes Layoutsystem, das ein zweidimensionales Netz verwendet, um mehrere Layoutbereiche mit nur einer Handvoll CSS-Regeln zu definieren. Das Netz ist ohne Zweifel der größte Spielveränderer des CSS. Mit Grid können Sie Dinge tun, die Sie vorher einfach nicht tun konnten. Das Grid hat die Art und Weise, wie Sie Websites entwerfen. Mit Grid können Sie die Größe und die Anzahl der Zeilen und Spalten explizit definieren oder die Browser entscheiden lassen, wie viele Zeilen und Spalten sein werden. Sie können auch jeden Element in einen bestimmten Bereich oder eine bestimmte Zelle einfügen oder den Browser entscheiden lassen, wo die Elemente mit dem Auto-Placement-Algorithmus auf das Raster gelegt werden sollen.

Was ist Bootstrap?
Bootstrap ist das beliebteste Open-Source-CSS-Framework, das moderne Websites und Webanwendungen erstellt und erstellt. Es verwendet eine Sammlung von HTML-, JavaScript- und CSS-Tools für eine schnellere und einfachere Webentwicklung im neuen Standard der mobilen Philosophie. Es ist ein kostenloses Front-End-Framework, das schnell und einfach zu bedienen ist und schlank, intuitiv und leistungsfähig ist. Es verwendet HTML- und CSS -basierte Designvorlagen für Typografie, Schaltflächen, Formulare, Tabellen, Navigation usw. Bootstrap wurde ursprünglich Twitter Blueprint genannt und wurde von zwei Ingenieuren, Jacob Thornton und Mark Otto, entwickelt, die zuvor für Twitter gearbeitet haben. Twitter veröffentlichte Bootstrap als Open-Source-Projekt im Jahr 2011. Bootstrap bietet einen umfangreichen Satz integrierter Komponenten, bei denen es sich um benutzerdefinierte CSS-Klassen handelt, die speziell für bestimmte Zwecke verwendet werden, z. Das Beste daran ist, dass Sie mit dem Wissen von HTML und CSS problemlos mit Bootstrap beginnen können.
Unterschied zwischen CSS -Netz und Bootstrap
Layout
- CSS Grid ist ein leistungsstarkes zweidimensionales Layoutmodell, das Layout-Steuerelemente liefert, die perfekt in zwei Richtungen funktionieren, was bedeutet. Dadurch können Sie Elemente gleichzeitig über und runter verlegen. Bootstrap bietet dagegen ein zwölf Spaltensystem, was bedeutet, dass das System auf einem 12 -Spalten -Raster basiert. Ihre Spaltengrößen in jeder Zeile müssen also gleich 12 sein. Es bricht nach 12 und der Rest der Spalten ist gleichermaßen verteilt. Dies macht das Netz für eine Vielzahl von Layouts flexibler.
Flexibilität
- Mit CSS Grid können Sie Spalten und Zeilen in Ihrem CSS definieren, ohne sie in Markup zu definieren. Die Implementierung dieses CSS -Standards bietet Ihnen die Möglichkeit, Seitenlayouts mit nativem CSS -Code zu erstellen, ohne sich nur um das Ändern der HTML zu kümmern,. Bootstrap verfügt über in kürzester Zeit eine ausgefallene Webseite, mit der Sie eine schicke Webseite erstellen können, und erleichtert das Anpassen ihres Erscheinungsbilds nach Ihren Wünschen. Es verwendet jedoch eine Menge zusätzlicher CSS -Code, der in Ihren Projekten keine relevante Verwendung hat. Das handliche Netzsystem von Bootstrap erleichtert jedoch einfach, reaktionsschnelle Webseiten zu erstellen.
Merkmale
- Bootstrap ist ein großartiges Prototyping -Tool, mit dem Sie Arbeitsprototypen in kürzester Zeit mit sehr wenig bis gar keinem benutzerdefinierten Code erstellen können. Eine große Anzahl von Websites stützt sich immer noch auf Bootstrap für ihr Frontend. Bootstrap ist mit den neuesten, stabilen Veröffentlichungen aller wichtigen Webbrowser und Plattformen kompatibel. Darüber hinaus ist es eines der besten reaktionsschnellen, mobilen Gittersysteme, die da draußen verfügbar sind. Mit CSS Grid können Sie Gitter von praktisch unendlichen Permutationen erstellen und Kinderelemente überall positionieren, wo immer Sie möchten, unabhängig von ihrer Quellordnung. CSS -Gitter ist besser zum Erstellen von Layouts als Bootstrap und es lässt HTML aufgrund seiner Einfachheit sauberer aussehen.
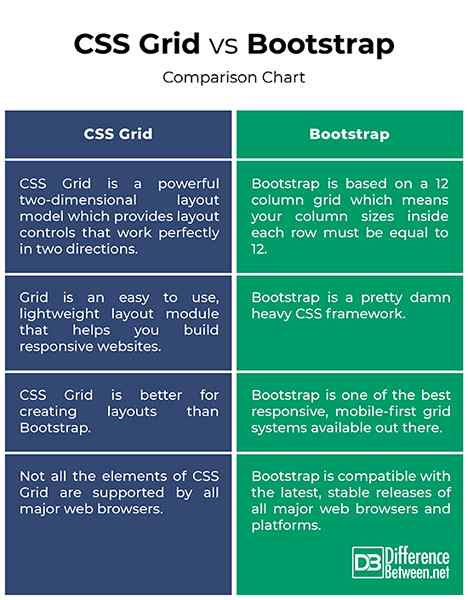
CSS Grid vs. Bootstrap: Vergleichstabelle

Zusammenfassung des CSS -Gitters vs. Bootstrap
Kurz gesagt, wenn Sie eine einfache, einfache Front-End-Seite erstellen und es Ihnen egal ist, wie das Front-End wirklich aussieht, ist Bootstrap für Sie großartig für Sie. Und es ist kompatibel mit den neuesten, großen Webbrowsern und Plattformen da draußen. Eine große Anzahl von Websites stützt sich immer noch auf Bootstrap für ihr Frontend. Bootstrap ist immer noch ein schwerer Anwärter im Front -End -Ökosystem und sein größtes Verkaufsargument - es ist Open Source. CSS Grid ist ein leistungsstarkes zweidimensionales Layoutmodell, das besser zum Erstellen von Layouts als zum Bootstrap ist, und es lässt HTML sauberer und prägnant aussehen. Wenn Sie ein super benutzerdefiniertes Layout erstellen möchten, das Sie viel anpassen möchten, sollten Sie sich besser an CSS Grid halten.

